|
Урок 2 - Создание HTML-документа
| ||||||

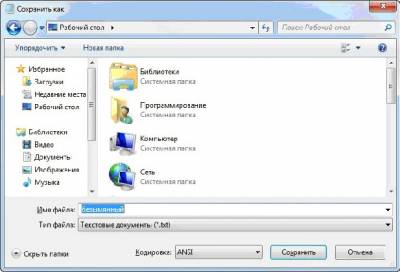
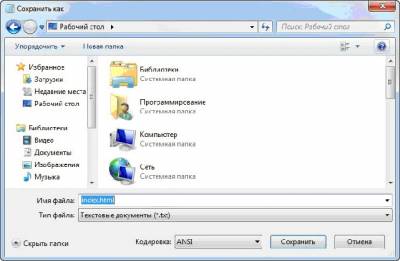
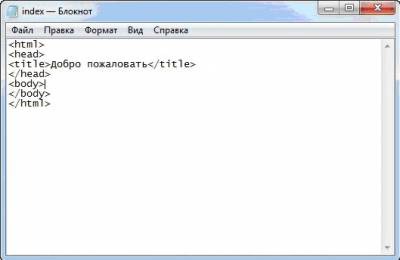
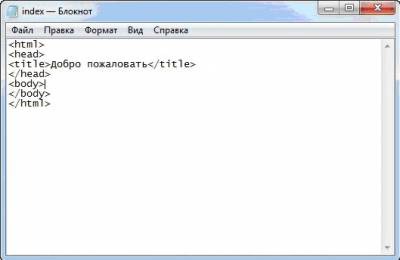
УРОК 2 Ну теперь пришла очередь перейти к практике. Есть конечно много HTML-редакторов, которые облегчают работу с кодом. Но мы давайте воспользуемся тем, что есть на компьютере у каждого человека. Это блокнот (пуск => стандартные). Да, именно с помощью блокнота можно создать свою web-страничку, как это не удивительно. Давайте перенесём тот код который был у нас в мыслях, после прочтения первого урока(все основные теги) в блокнот. Должно получиться примерно это:  Рисунок 1 Я думаю с рисунками вам будет легче освоиться. Но как же из этого может получиться web-страничка? Многие, читая некоторые учебники, самоучители либо ещё что-то могут ошибиться, но я вам покажу в картинках, ведь это просто. После написания кода, в блокноте нажимаем: Файл => Сохранить как. У вас откроется вот такое окно: Обычно все web-мастера называют главную страницу своего сайта index, давайте же и мы не будем отличаться от них и тоже назовём её так. Чуть пониже строки «Имя файла», есть такая строчка как «Тип файла», именно Таким образом добавляя после названия странички .html вы будете помечать, что данный файл – это веб-страничка. Заранее создайте где-нибудь у себя на компьютере папку «Мой первый сайт». И в неё сохраните наш файл. Теперь сверните наш блокнот и перейдите в ту папку, в которую вы сохранили нашу страничку. Давайте его откроем. Файл у вас откроется вашим интернет-браузером. И у нас будет просто белая страничка. Цель урока мы выполнили, мы научились создавать web-странички. Заполнять их содержимым и изучать новые теги мы будем в 3 уроке. Специально для вас – Линьшин Никита (Progger) | ||||||
|
Теги: | ||||||
Похожие материалы:
| |||||||||||
Для покупки программы пишите сюда или на почту bysib@yandex.ru Категории раздела Популярные
Новые комменты
Наши спонсоры | |||||||||||